Choosing the right country from a dropdown menu might seem like a simple task, but in reality, it’s a surprisingly complex design challenge. Think about it: you’re presenting a list of potentially hundreds of options, each representing a distinct nation with its own cultural identity and importance. The way this list is presented, and the choices available, can significantly impact the user experience. A well-designed country selector can streamline the process, making it intuitive and efficient, while a poorly designed one can lead to frustration and errors.
Country Selection: More Than Just a List

One common approach is the standard alphabetical dropdown. This method is straightforward and easy to implement, but it can be cumbersome for users who don’t know the exact spelling of the country they’re looking for, or who simply need to scroll through a long list to find their desired option. Imagine trying to find “United States of America” in a list of nearly 200 countries – it can be a bit of a chore. Furthermore, alphabetical order doesn’t necessarily reflect the practical needs of the user. For example, if you’re primarily serving customers in North America, it might make sense to prioritize countries in that region at the top of the list.
Another consideration is the naming conventions used for each country. Should you use the official long-form name (e.g., “United Kingdom of Great Britain and Northern Ireland”) or the more common short-form name (e.g., “United Kingdom”)? Consistency is key, but you also need to consider what names users are most likely to recognize and search for. Using a mix of both can be helpful, such as including the long-form name with the short-form name in parentheses. This provides clarity and caters to a wider range of user expectations.
Beyond the basic functionality, there are also opportunities to enhance the user experience with features like search functionality. As users type, the list can dynamically filter to show only matching countries, making it much faster to find the right option. This is particularly useful for lists with a large number of entries. Visual cues can also be helpful. For example, displaying country flags alongside the names can aid in recognition and make the selection process more engaging. However, it’s important to ensure that the flags are high-quality and accurately represent each country. Inconsistent or outdated flags can be confusing and even offensive.
Improving the Country Dropdown: A Practical Approach

One way to improve the standard dropdown is to incorporate a “most popular” section at the top of the list. This section would feature the countries most frequently selected by users, making it quicker for them to find common options. The list of popular countries could be dynamically updated based on usage data, ensuring that it remains relevant over time. This approach recognizes that not all countries are created equal in terms of frequency of use and prioritizes the user’s most likely choices.
Another approach is to use a “type-ahead” or “autocomplete” feature. As the user starts typing, the system suggests possible matches based on the entered characters. This can significantly reduce the amount of typing required and make it easier to find countries with long or complex names. The suggestions should be intelligent and handle common misspellings or variations in naming conventions. For example, if a user types “USA,” the system should suggest “United States of America” as a possible option.
Geolocation can also play a role in improving the country selection process. By detecting the user’s location, the system can automatically pre-select the user’s country or at least prioritize it at the top of the list. This can save users time and effort, especially if they are located in a country that is frequently selected. However, it’s important to provide users with the option to override the automatically selected country, as geolocation may not always be accurate, or the user may be selecting a country on behalf of someone else.
Accessibility is also a crucial consideration. The country selector should be usable by people with disabilities, including those who use screen readers or other assistive technologies. This means ensuring that the dropdown is properly labeled, that the options are clearly distinguishable, and that the control is keyboard accessible. Following accessibility guidelines, such as those outlined in the Web Content Accessibility Guidelines (WCAG), can help ensure that the country selector is usable by everyone.
Finally, it’s important to test the country selector with real users to identify any usability issues and gather feedback for improvements. User testing can reveal unexpected problems or areas where the design can be refined to better meet user needs. This iterative approach to design and development can help ensure that the country selector is as intuitive and efficient as possible.
In conclusion, while the country dropdown may seem like a minor detail, it’s a crucial element of many online forms and applications. By carefully considering the design and functionality of the country selector, we can create a more user-friendly and accessible experience for everyone. From prioritizing popular countries to incorporating search functionality and ensuring accessibility, there are many ways to improve this seemingly simple component. The key is to understand the needs of the user and design a solution that meets those needs in a clear and efficient manner.
If you are looking for Country Code Drop-down List by Kiruthiga K on Dribbble you’ve came to the right page. We have 5 Pictures about Country Code Drop-down List by Kiruthiga K on Dribbble like Country Code Drop-down List by Kiruthiga K on Dribbble, Country drop-down list | Select Country Code – Tohle Solutions and also Drop-down list of countries (HTML Code). Here you go:
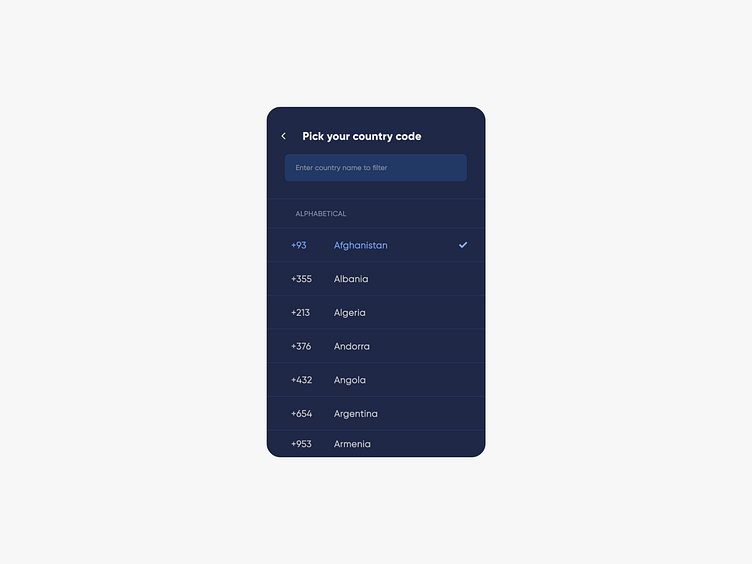
Country Code Drop-down List By Kiruthiga K On Dribbble

dribbble.com
Country Drop-down List | Select Country Code – Tohle Solutions

www.tohlesolutions.com
drop
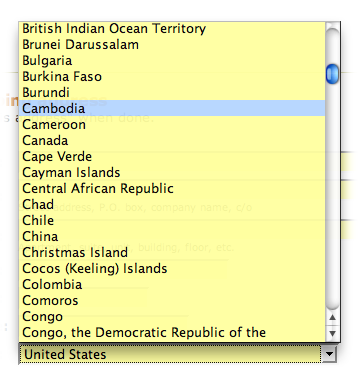
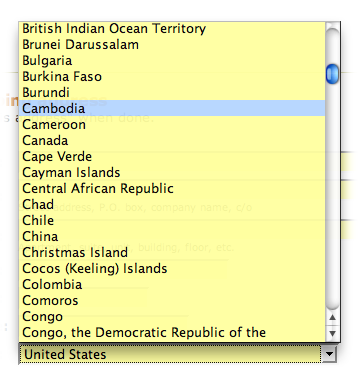
A Revised Country Drop-down List | Www.brendonwilson.com

www.brendonwilson.com
drop down country cambodia list revised screw as nothing yes canada says like
Quick Drop Down List With 250 Countries

coolajax.net
generate
Drop-down List Of Countries (HTML Code)

geekpedia.com
Country drop-down list. Drop-down list of countries (html code). Country code drop-down list by kiruthiga k on dribbble